Cara Membuat Filter Instagram Kekinian

Instagram hingga detik ini menjadi media sosial dengan pengguna yang luar biasa banyak. Hampir di setiap smartphone selalu ada socmed satu ini. Kalian penasaran mengapa IG bisa ramai hingga sekarang? Saya sebagai pengguna hanya bisa melemparkan pendapat. Kemudian, saya sempatkan mencari data yang relevan.
Cara paling gampang untuk cari tahu ya dari pengalaman pribadi. Coba apa yang kalian rasakan ketika berselancar dengan IG. Berapa waktu yang kalian habiskan untuk tenggelam di dalamnya? Ada yang scroll up & down tiada henti. Ada yang larut dengan fitur explore. Hingga deg-degan dengan jumlah likes, views, atau komentar.
Semua seperti berhubungan dengan psike. Ada algoritma yang dibangun untuk memengaruhi jiwa manusia. Bukan dibangun. Lebih tepatnya, bagaimana developer menghubungkan aplikasi dengan tingkah laku manusia. Seperti ilmu psikolog diramu sedemikian rupa dengan source code. Hasilnya?
Saya yakin pengguna IG tidak asing dengan fitur efek atau filter di IG. Di mana saat Anda swipe right di home IG, otomatis kamera smartphone akan aktif. Di bagian bawah akan muncul beberapa pilihan efek yang bisa digunakan. Efek yang nantinya akan memengaruhi hasil jepretan dari kamera.
Efek tersebut biasanya butuh proses download sebelum digunakan. Jika baru pertama kali, perlu waktu beberapa detik untuk siap digunakan. Efek di Instagram ada banyak. Pengguna bisa memilih yang pas untuk fotonya. Saya kadang berpikir semua efek sepertinya bagus. Saking bingungnya, saya pilih efek pilihan pertama.
Cara Membuat Filter Instagram
Bagi kalian yang suka menggunakan efek di Instagram. Ternyata ada cara untuk membuat efek tersebut. Jadi, bisa custom sesuka kita. Caranya pun legal. Kita membuatnya dengan aplikasi dari Facebook bernama Spark AR Studio. Kali ini saya akan memberikan tutorialnya. Sangat mudah dan bisa dicoba oleh siapa saja.
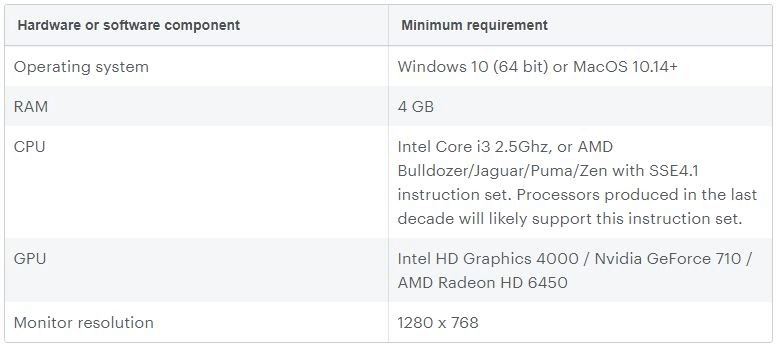
Sebelum Anda mengunduh aplikasi ini. Ada baiknya membaca dokumentasi dari developer. Bisa langsung ke tautan ini. Di sana ada informasi penting, seperti minimum requirement untuk menjalankan aplikasi ini. Atau, bisa melihat hasil screenshot di bawah ini. Pastikan PC Anda memadai supaya lancar.

Download aplikasinya terlebih dahulu
Kalian bisa langsung klik tautan ini untuk mengunduh aplikasinya. Nanti akan masuk ke halaman untuk mengunduhnya. Langsung klik Download untuk memulainya. Size aplikasi ini +/- 445 MB. Pastikan kuota dan kecepatan internet memadai ya.

Kemudian, aplikasi yang telah berhasil diunduh perlu dilakukan proses instalasi. Seperti install aplikasi pada umumnya. Klik tombol Next hingga Finish.

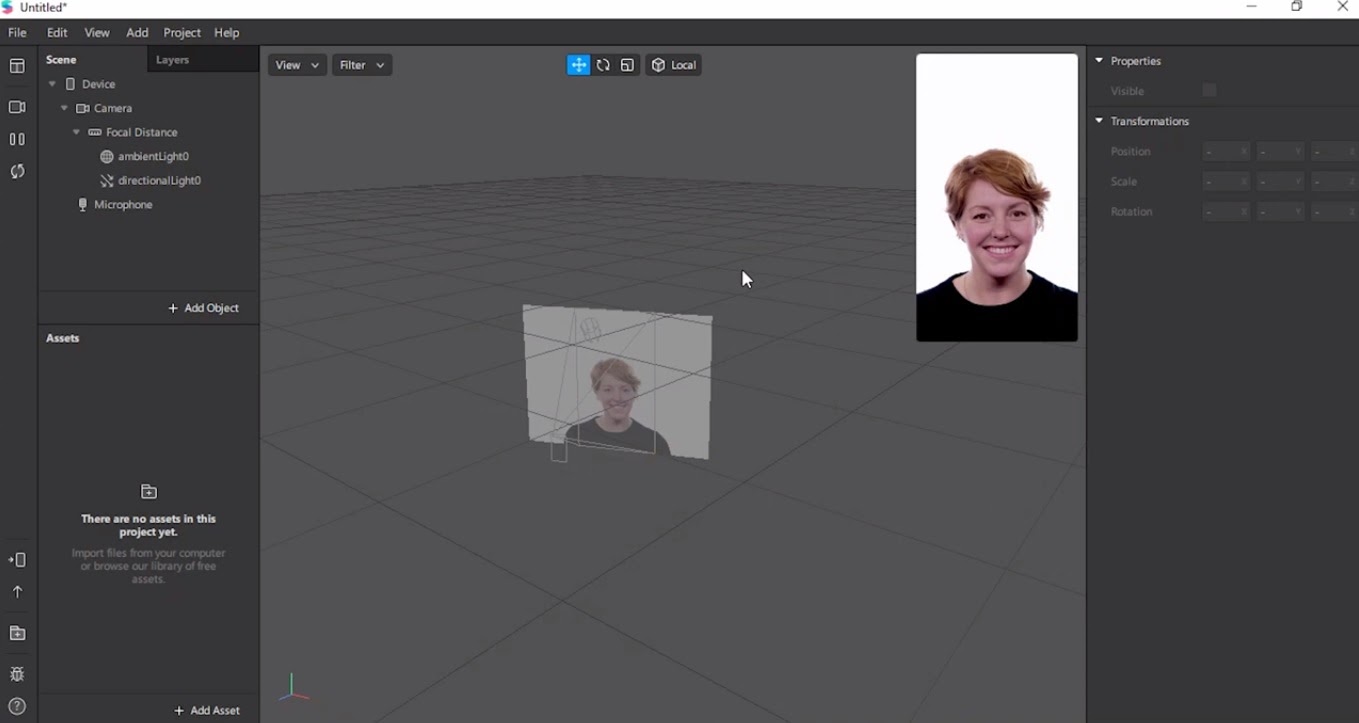
Buka aplikasi Spark AR Studio di PC Anda
Di situ tampil simulasi video untuk digunakan dalam proses pembuatan efek. Sehingga akan memudahkan dalam proses pembuatan nanti.

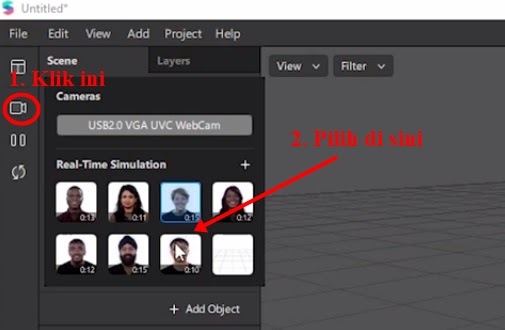
Pilih simulasi video sesuai selera
Caranya dengan klik ikon video, di sana akan muncul Real-Time Simulation. Terakhir, klik simulasi yang Anda inginkan.

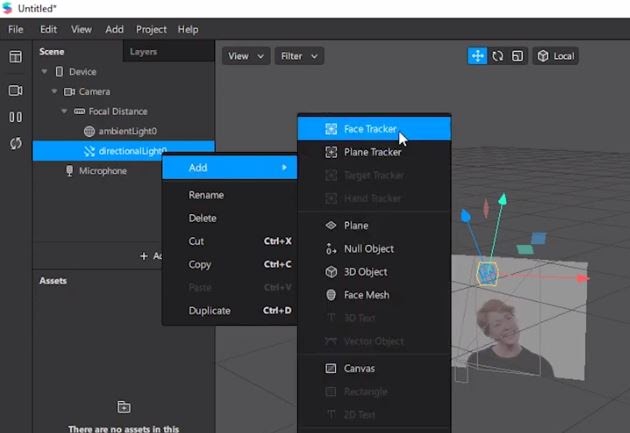
Sekarang kita kembali ke tab Scene. Pada bagian Focal Distance > Klik kanan directionalLight0 > Add > Face Tracker.

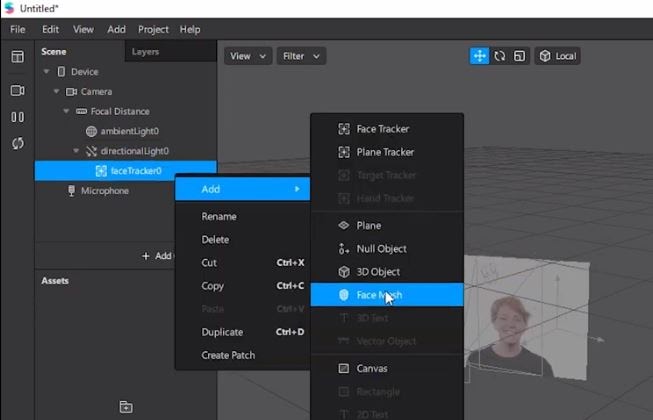
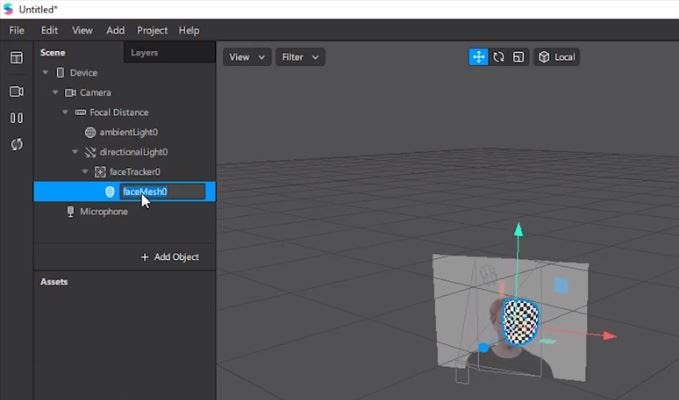
Selanjutnya, klik Kanan pada faceTracker0 > Add > Face Mesh.

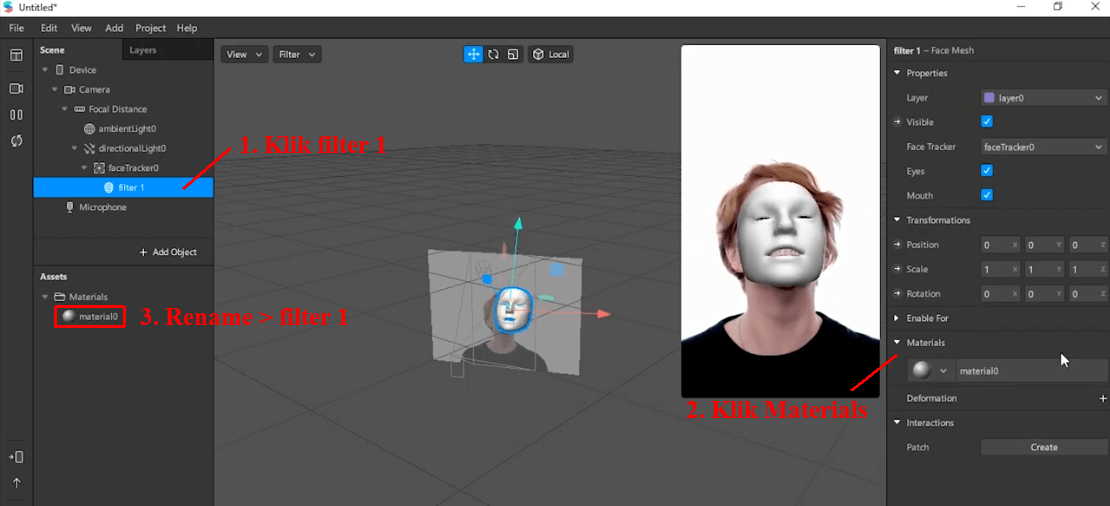
Ubah nama faceMesh0 menjadi filter 1
Oya, pada tutorial ini kita akan membuat filter/efek yang sederhana saja. Filter ini nantinya akan memiliki format GIF. Kalian tentu tidak asing dengan format ini kan?

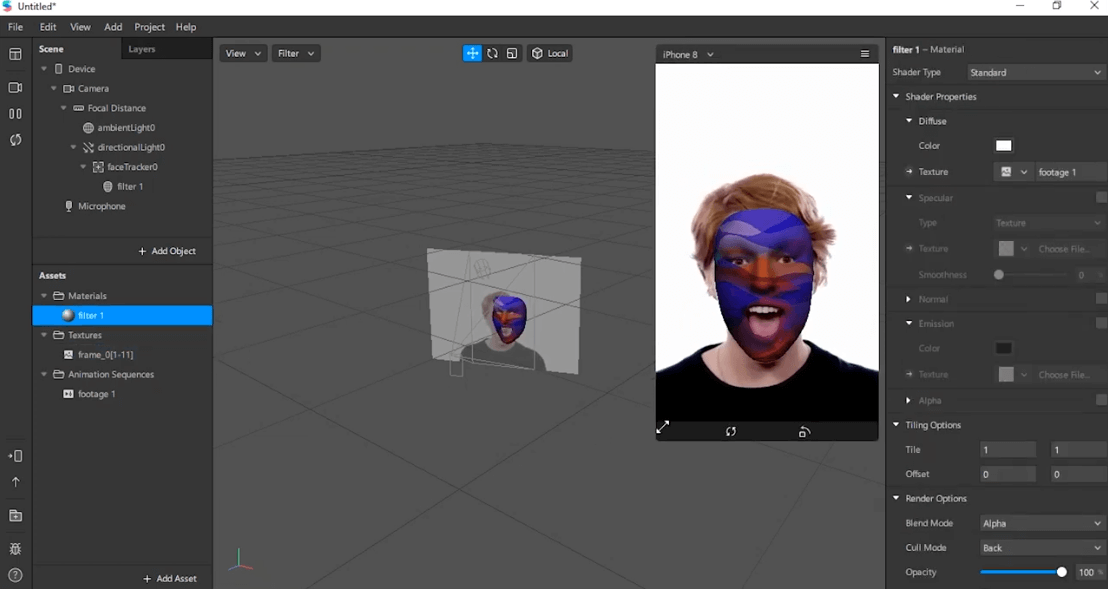
Klik filter 1 kemudian klik Materials yang ada di sebelah kanan. Selanjutnya kita akan mengubah nama materials yang ada di Assets.

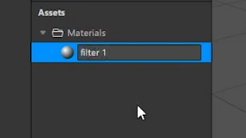
Ubah nama material0 menjadi filter 1.

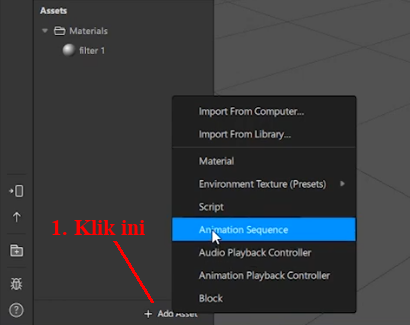
Sekarang lihat bagian bawah, lalu klik + Add Asset > Animation Sequence.

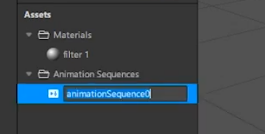
Kemudian, kita ubah lagi nama animationSequence0 menjadi footage 1.

Siapkan file GIF yang akan di split
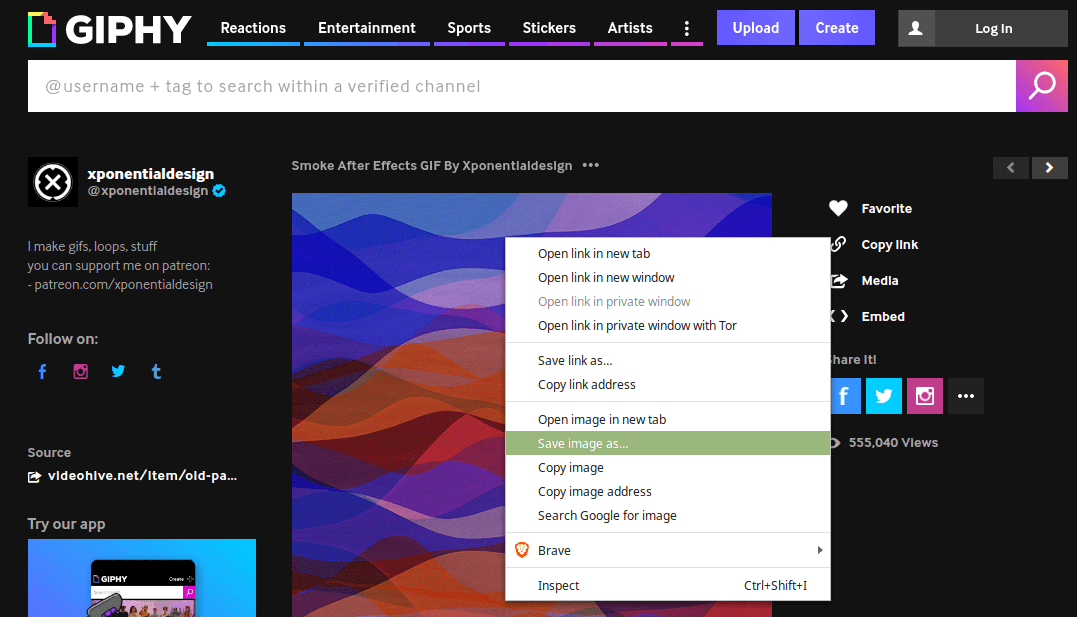
Sekarang kita akan mempersiapkan file GIF yang akan di split menjadi frame-frame. Frame ini nantinya akan berformat JPG. Sekarang kita bisa download dahulu file GIF tersebut di tautan ini. Klik kanan > Save image as. Simpan file giphy.gif di PC.

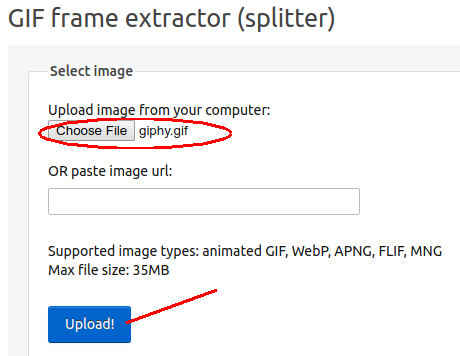
Selanjutnya, sekarang kita akan melakukan split GIF menjadi frame JPG. Caranya dengan menggunakan converter di ezgif.com/split lalu upload GIF yang telah kita simpan sebelumnya.

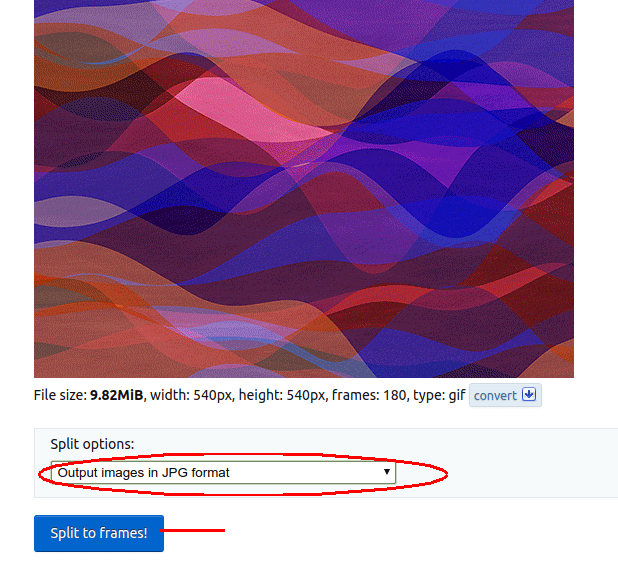
Kita akan diarahkan ke halaman berikutnya. Scroll ke bawah hingga menemukan Split options seperti di bawah. Ganti menjadi Output images in JPG format. Setelah itu bisa kita klik Split to frames.

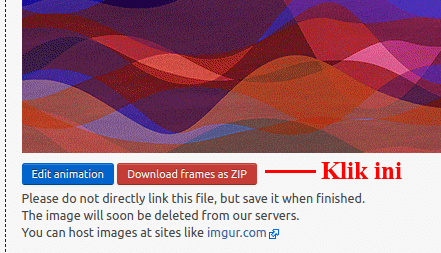
Download frames as ZIP
Masih tetap di halaman yang sama. Silakan scroll ke bawah hingga menemukan tombol untuk Download frames as ZIP. Silakan klik dan download file ZIP tersebut.

File ZIP tadi silakan diekstrak supaya bisa dipanggil di Spark AR Studio. Di sana akan terdapat total 180 frame dengan format JPG. Tetapi, kita nanti hanya butuh 10 frame saja supaya tidak berat dalam proses render.
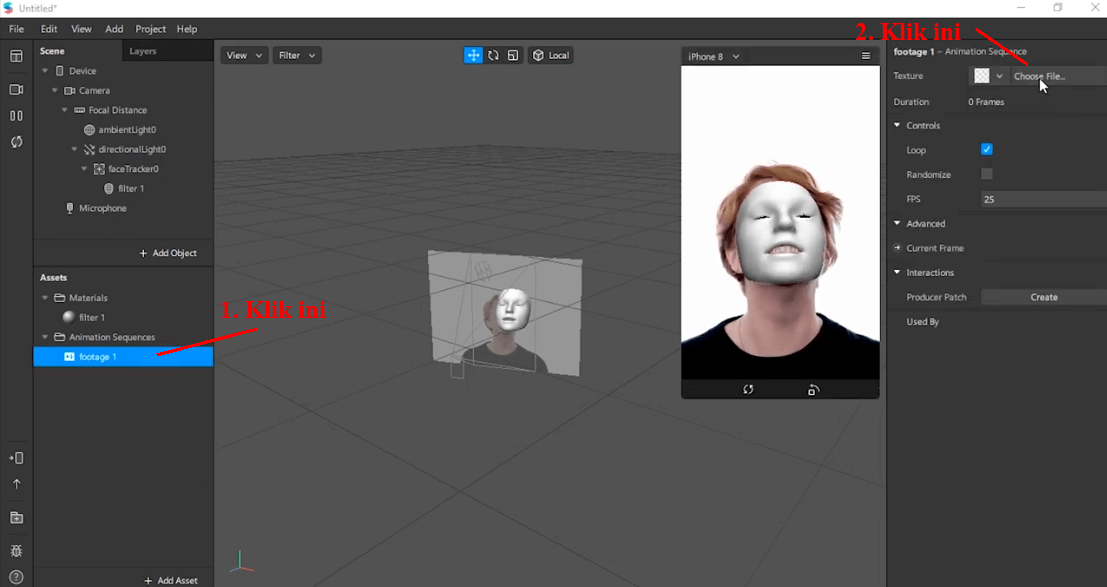
Kemudian, jika sudah diubah namanya. Klik footage 1 dan akan muncul tab Animation Sequence di sebelah kanan. Sekarang klik Choose File.

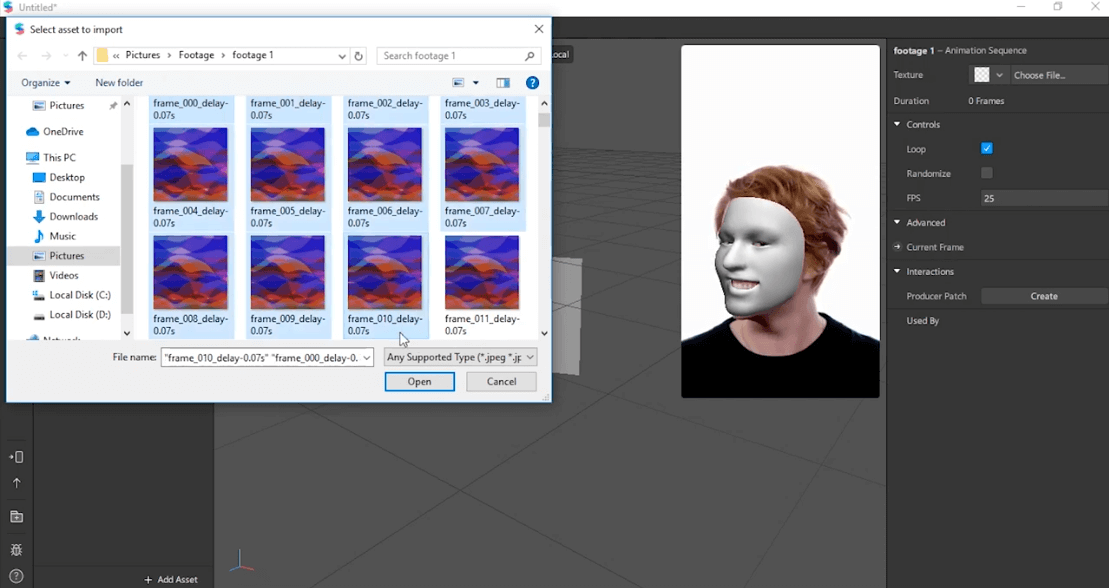
Kita hanya pilih 10 frame saja. Sehingga kita pilih dari frame_000 hingga frame_010 saja. Lalu klik Open.

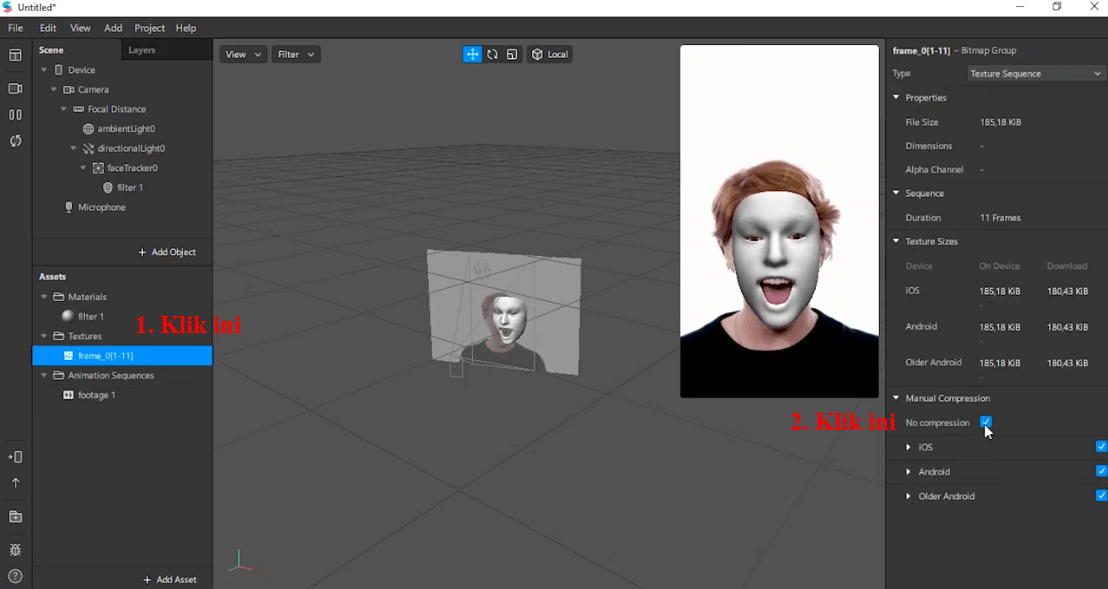
Klik frame_0 pada Textures. Lalu lihat di tab sebelah kanan. Silakan klik No compression. Sehingga di bawahnya akan ikut terceklis.

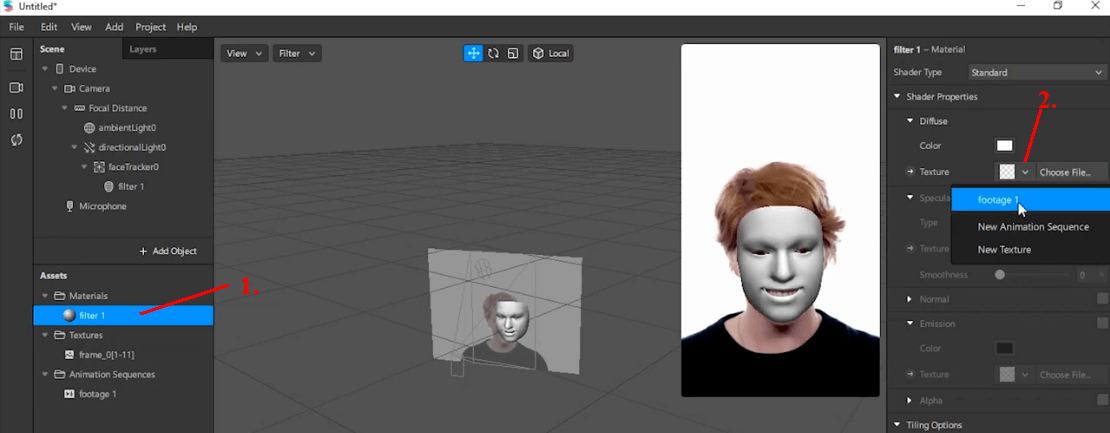
Terus kembali ke Materials > filter 1. Kemudian Texture > klik yang saya tunjuk > pilih footage 1.

Filter atau efek Instagram telah berhasil kita buat. Sederhana sekali ya? Nah tentu dengan basic tutorial ini, kalian bisa mengembangkan lebih lanjut. Misalnya dengan mengganti footage-nya dengan warna atau design lainnya.

Cara Mengganti Background Efek
Kita akan coba mengganti warna background yang semula putih menjadi warna lain. Saya buat poin berbeda, namun masih melanjutkan tutorial di atas. Jadi pastikan Anda telah mempraktekkan langkah di atas dahulu.
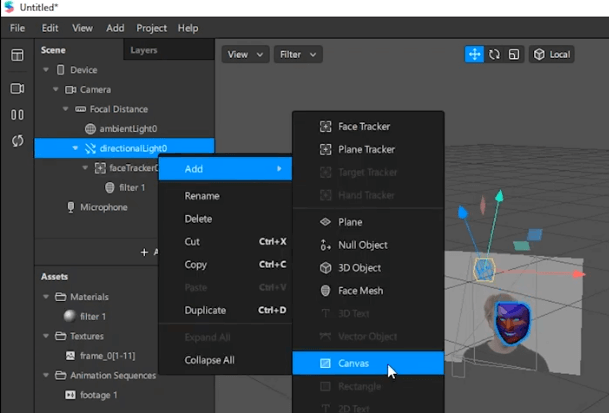
Pertama, klik kanan pada directionalLight0 > Add > Canvas.

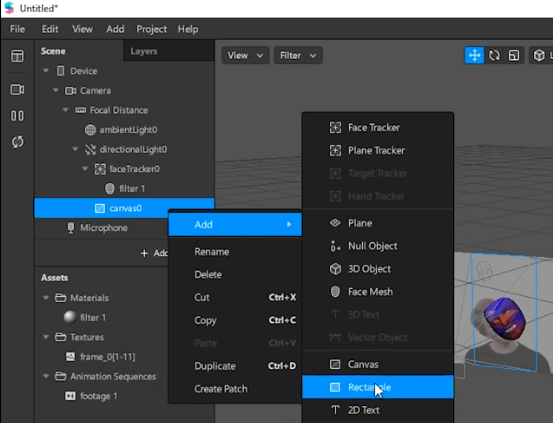
Kedua, sekarang klik kanan pada canvas0 > Add > Rectangle.

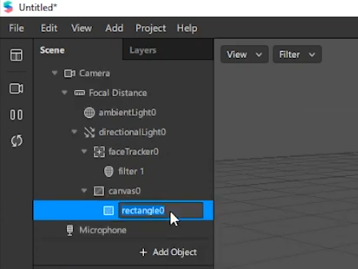
Ketiga, ubah nama rectangle0 menjadi background.

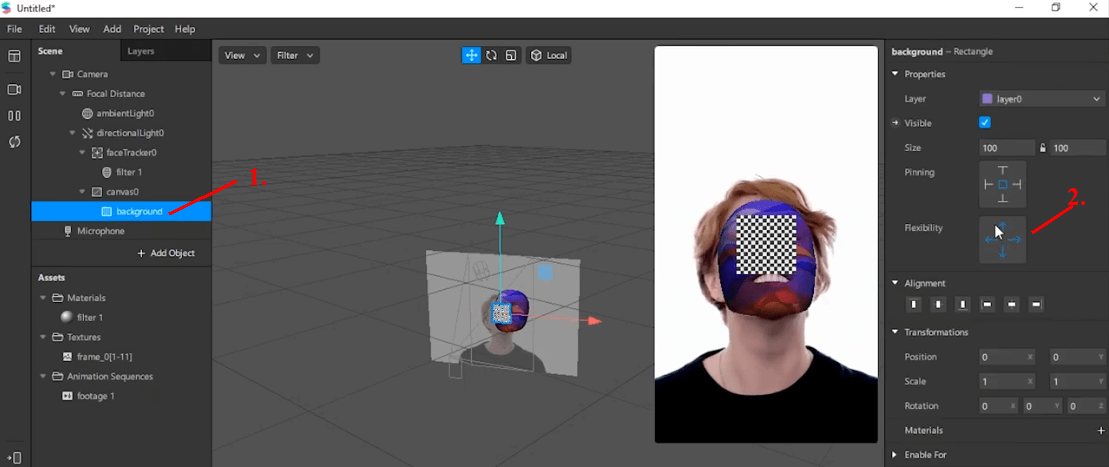
Keempat, klik background > kemudian lihat ke sebelah kanan > pada bagian Flexibility > Pastikan semua arah panah berwarna biru. Seperti gambar di bawah.

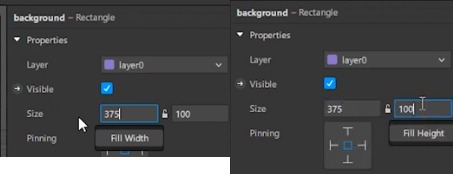
Kelima, sekarang set untuk Size. Isi 375 kemudian klik Fill Width dan sebelahnya tidak perlu diisi angkanya, langsung klik Fill Height.

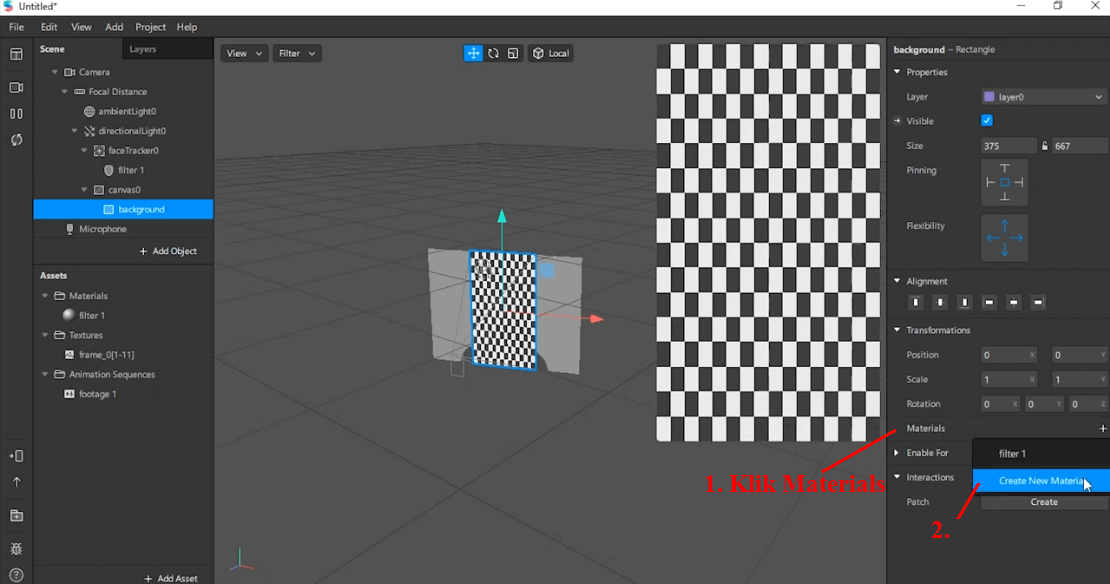
Keenam, klik Materials > Create New Material.

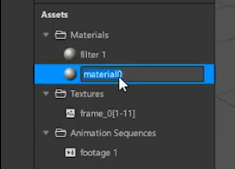
Ketujuh, kita kembali lagi ke Assets. Di situ ada material0. Kemudian, langsung ubah namanya menjadi background.

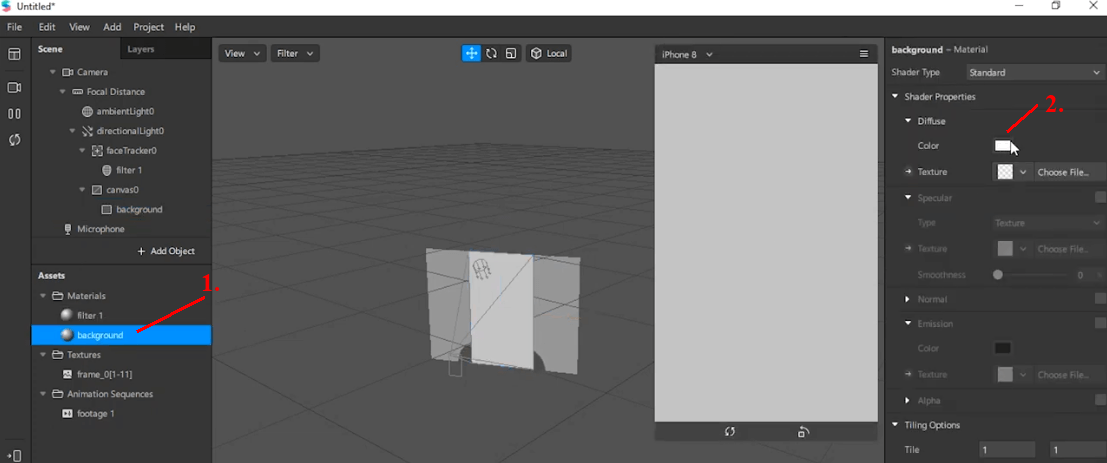
Kedelapan, klik background > klik color untuk memilih warnanya.

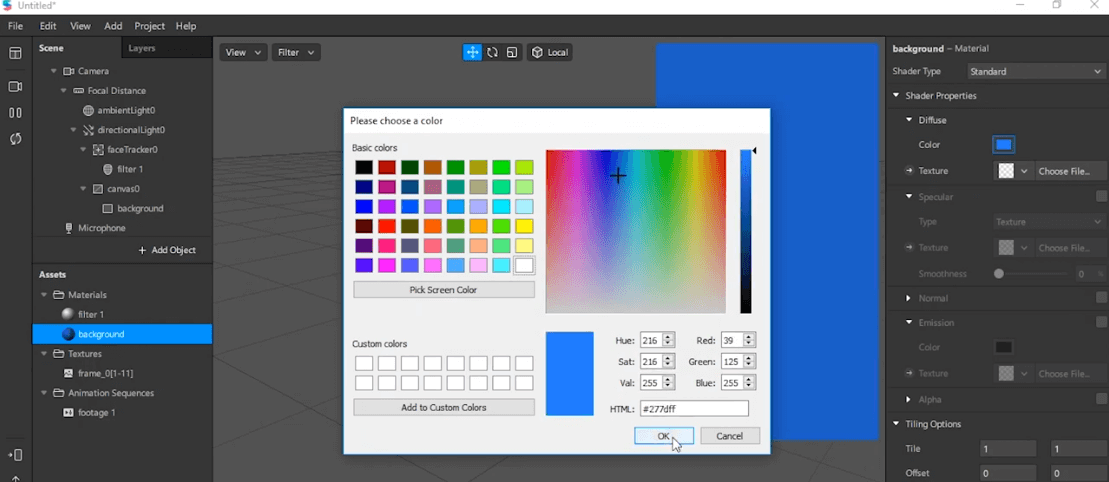
Kesembilan, pilih warna sesuai selera masing-masing. Kemudian klik klik OK.

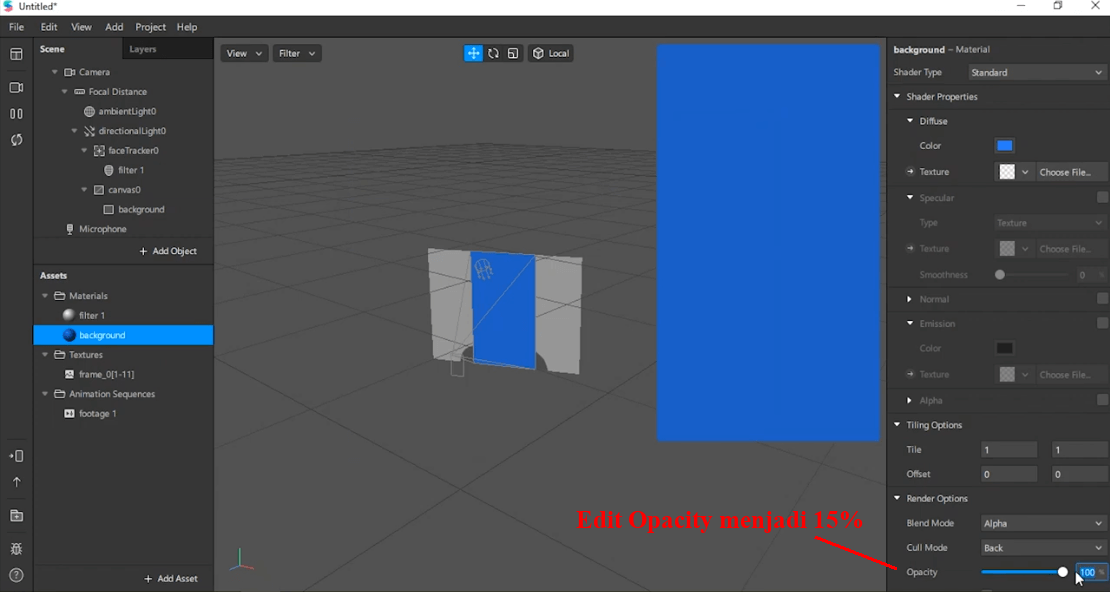
Kesepuluh, kalian tengok ke bagian bawah. Di situ ada opsi untuk mengubah Opacity dari warna background. Ganti menjadi 15% atau disesuaikan dengan efek kalian sendiri. Kemudian, klik Enter.

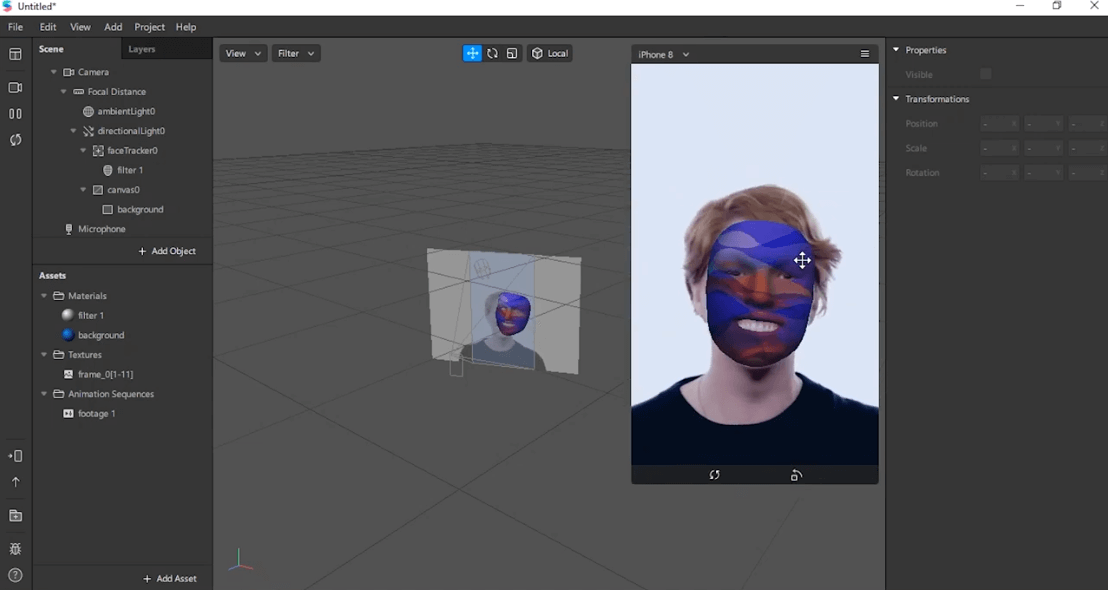
Kesebelas, background berhasil diganti untuk filter atau efek tersebut.

Cara Export Efek
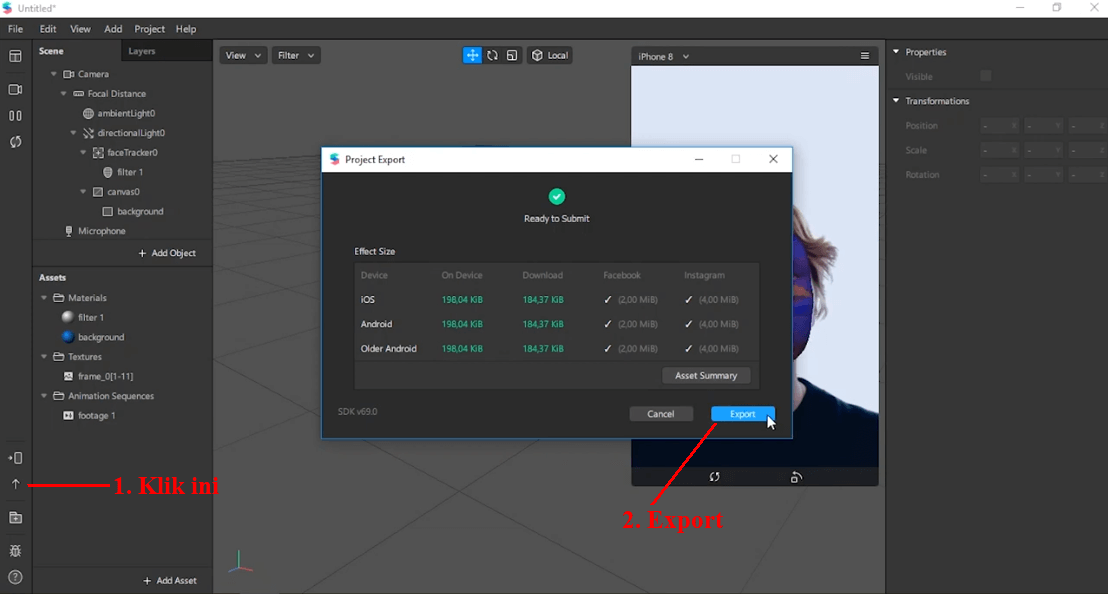
Sebelum bisa digunakan pada Instagram atau Facebook. Efek atau filter ini harus kita export terlebih dahulu. Sederhananya kita lakukan proses convert menjadi sebuah file.
Pertama, klik arah panah ke atas. Kemudian, klik Export.

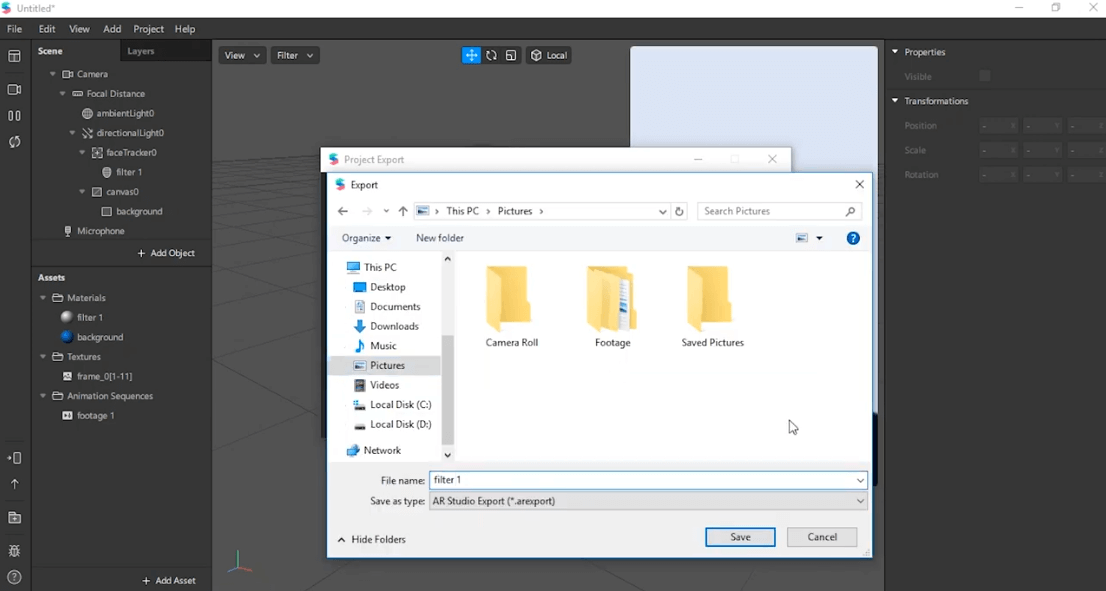
Kedua, tinggal kita simpan pada folder PC kita.

Terakhir jika Anda ingin mengunggah efek buatan kalian di Instagram. Cukup login menggunakan Facebook dengan klik facebook.com/sparkarhub. Oya, pastikan Instagram Anda telah terhubung dengan Facebook. Selanjutnya cukup mengikuti langkah-langkah dari sosial media tersebut.




